3. 美国头部卡牌RPG对中国市场出海手游的启示
3.1 界面设计
要点1. 场景化主界面要避免“形式主义”,应结合游戏体验与用户视觉习惯安排主次
虽然这种布局的主界面有不错的氛围塑造能力,但很多游戏产品在主界面设计时并没有考虑游戏中用户实际体验感受,进而忽略了功能布局的实用性。
下面以《RAID》作为案例说明,实际14款美国市场游戏中,《Idle Heroes》和《Hero Wars-Fantasy World》也有出现。
文章插图
文章插图
主次分布的结构中,主视图中的内容安排非常重要,应按照系统优先级设置。一般RPG游戏中,角色、抽卡、商店、副本、任务等是比较重要的系统。而《RAID》中,非重要和非高频使用的系统占据了主视觉区(如大殿、锻造、训练场、图鉴),而比较重要的英雄(角色)系统则被分配在次级位置。
要点2:适当取舍,区域化界面功能,做轻量化设计
轻量化设计,无论是图形化还是区域化,都是为了降低信息理解成本,提升理解效率。对于同一系统多层功能的情况,一方面可以区域化归类入口,另一方面也可以采取部分收纳、悬浮展示子功能的形式,减少界面上的信息内容。
文章插图
仍以《RAID》为例,其主界面中去除上方功能栏共计17个按钮,数量偏多,在保留部分重要入口展示区域后,功能布局上还有调整空间。比如右下角三个按钮Mission, target, challenge(绿色模块)实际对应的系统功能是比较重复的,当三个功能同时展现在主界面时,用户其实较难理解三者间的主次和功能区别,这种问题可能是因为系统策划与UI设计者理解上的偏差导致的。
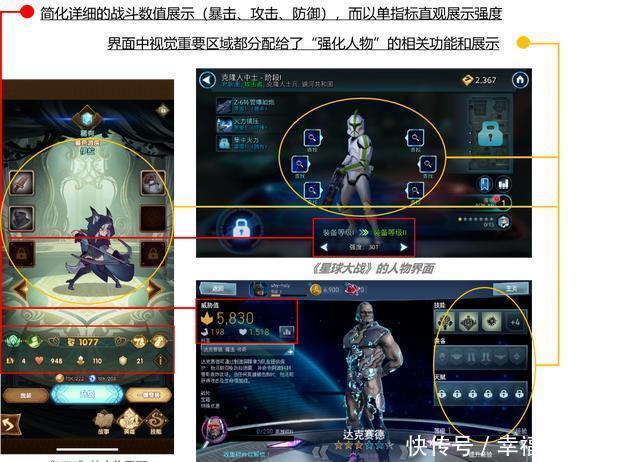
要点3:角色界面弱化数值、背景说明,注重养成功能实用性
可以发现,下面的角色界面不同于日本市场游戏RPG手游会详细介绍人物背景故事,美国市场的此类游戏更多聚焦于“人物养成”这一界面的实用性和视觉表现上。界面一般以占比过半的人物立绘或者模型为中心,围绕搭载便捷的装备穿搭,而关于人物的信息和技能表述则都以简略的方式体现。概括来说,就是需要减少复杂信息的出现,增设更加明确突出的形式来建立目标,同时要增加视觉表现。
文章插图
3.2 ICON设计
要点1:差异化场景化界面的功能入口
受场景主题化影响,主界面功能入口往往容易出现以下两种问题:
1)按钮完全融入整张场景图,变得难以辨识
- NFT|日本游戏巨头史克威尔艾尼克斯将进军NFT链游领域
- 雷顿|《宝可梦》系列夺冠,日本东京大学学生票选能让人变聪明的游戏
- 尼尔:机械纪元|日本玩家票选热推游戏制作人!须田刚一拿第一
- 万和|日本游戏周销量2021.10.25~10.31《马力欧派对 超级巨星》登顶
- 欧美出海秀|天美宝可梦Q3下载量夺冠 美畅销榜上吃鸡游戏打架 | pubg未来之役
- 我的世界|日本黑客专门攻击试图在《我的世界》中开挂的玩家
- 干得漂亮|原神“犯罪”了?因1新地图遭日本谴责,得知1真相网友怒了!
- 微软|日本老牌游戏大厂世嘉宣布与微软合作云服务 制作超级大作
- 品效|单一买量式微,出海手游如何用「品效一体化」实现“长”态增长?
- 福山|日本大叔看原神海岛剧情,芭芭拉摔倒后怪叫,宅男属性过浓
